City of Dresden-
Design and (navigation) concept for a city portal
The Initial Situation
In 2014, the city of Dresden invited tenders to update its online presence. The design did not correspond to the current appearance, the navigation was only conditionally operable, the frontend was neither up-to-date nor responsive.
An exciting task, we thought, devised an innovative navigation approach and translated the city's new communication pattern into a characterful online CD.
The people of Dresden liked our proposal.

Inner alignment - the workshops
In terms of design, we had probably already struck a chord with the Dresden city administration with our competition entry. With this nice feeling in our luggage, we entered the creative-strategic process in several workshops with the client to find out:
- What the focal points of the content are and how they are made accessible.
- Which user groups are in focus and which user needs are to be particularly addressed
- How much hierarchy needs to be visually represented and which navigation elements we need.
- How we can make life easier for the editors and still implement an appealing and diverse design.
- How we can create attractive areas for partners and advertisers that do not torpedo the overall impression of the site.
UX- Design & Frontend Prototyping
Based on the results of the workshops, we focused on this in the development of the UX design:
- providing easy access to the wide range of services and content
- reduce the main menu to 6 entry points
- limiting the hierarchical representation of the structure to the top levels and otherwise navigating via content, context and search
- to create a clear set of styles and modules that make it easy for editors to create consistent yet varied content.
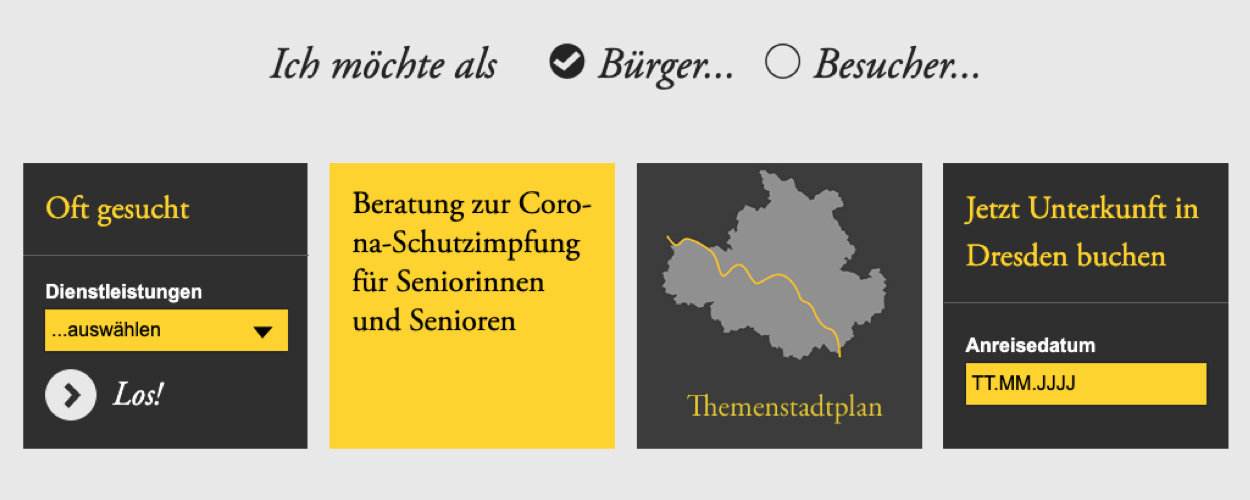
Das Design
In terms of design, we have consistently continued the city's striking new communication pattern into a digital and interactive application. The design is independent and invites you to experience the diverse and culturally rich essence of Dresden on smartphones, tablets or desktop computers.
HTML-Prototyping
In order to see how styles, page types, content and navigation elements behave responsively during the development, the proposed design was finalised and optimised in an HTML prototype.
The resulting SASS files and build scripts served as the basis for the later front-end implementation of the portal.
Providing an overview - the navigation concept
Dresden.de is a portal that has grown for over 20 years. Its depth and breadth of content is correspondingly large. It is assumed that the site contains about 30,000 content pages on 7 to 8 levels. Attempts had been made to represent this in a navigational way. In the end, it was no longer successful.
A facilitating measure would certainly be a comprehensive analysis and combing out of the content, which unfortunately was not part of the tender.
As an alternative, we developed a navigation concept that offers the user a good overview, relates the contents to each other and makes it easy to go into depth selectively. The following aspects were central for us:
1. Knowing everything does not always make it easier
It is not helpful for users to have to follow the entire content hierarchy levels of the editorial office on their navigation paths. Unhampered by the considerable depth and breadth of content, everyone should be able to reach the desired goal easily and quickly.
2. Several paths may also lead to the goal.
It took a bit of convincing, but in the end everyone was happy with it: the main menu was released from the responsibility of being the sole access route to all content - sorted as strictly as possible by level.
3. First eagle, then bee and truffle pig.
- On the upper levels, the new navigation provides an easy overview of the main offers and areas of the site.
- Once immersed, users can follow scent trails that connect similar things and entice them to explore.
- Ever-present search and site map offer the possibility to go from any point to any completely different point in a targeted manner.
Finish line
After the lively phase of strategy, concept, design and front-end development, the editorial team and the city's own IT operations worked at full speed to bring the city's new image online. Since July 2015, www.dresden.de is live. Really different, really new.
We are very pleased to have been able to play such an active role in the appearance and accessibility of the city online. We hope that numerous citizens and visitors will explore Dresden online, find their way to their destination, recognise themselves and maybe even be a little proud of their special city online.
Steckbrief
- URL: https://www.dresden.de/en
- Kunde: City of Dresden
- Branche: Public Administration
- Umsetzung: 4 Months
- Leistungen: Strategy and creative consulting, UX design, online CD, navigation concept, HTML prototyping, UX/UI reworks and optimizations in 2022/23